【図解で解説】初心者でも簡単!見やすい資料デザインの作り方

「この資料のデザインがなんかダサい、、」
色を変えてみたり、装飾を加えてみたりしても全然しっくりこない
むしろ修正を加える度にどんどん変になってる気がする。
気づいたら1枚のスライドのデザイン修正してるだけで1時間経ってた、、
そんなことってありませんか?

実はこれ過去の自分です。
デザインを始めたばかりの頃は何が正解か分からず、徹夜してデザイン修正に明け暮れてました。
ただ、デザイナーになって6年経った今では「なんかしっくりこない」原因が明確に分かるようになりました。
実はこれデザイナーじゃなくても
いくつかコツを押さえるだけで格段に見やすいスライド資料に変貌させることができるんです
今回は、昔の自分と同じような悩みを抱える方に向けて非デザイナーでも見やすく、クオリティの高い資料のデザインが作れる方法を分かりやすく解説します。
- 見やすい資料になる余白のとり方
- 違和感が出ない配色の仕方
- 読みやすくする為のフォント選定
- パッと見で伝わる資料にする装飾ノウハウ
目次を見て気になるところから読んでいただいても大丈夫です。
それでは本編にいきます。

デザインを作る前にどんな場面で使用するかを確認しよう
まず資料のデザインを作成する前の『準備編』です。
とは言ってもスライドの下書きが出来ているのなら確認することは1つだけです。
お仕事をお受けする場合はもっと沢山確認することがあります
ただ、今回はお仕事をお受けする立場でなく非デザイナー、別の部署だけど資料作らないといけ
なくなってしまった担当者の方に向けて書いてるので省略します。
準備を怠ると何十枚とデザインした資料が1から作り直し、、
なんてことも全然あります。
なので必ず抑えてから実践に入っていきましょう。
たった1つの確認事項
それは、、
スライドサイズです。
スライドサイズ(縦横比)でよく使われるものは以下の2パターンです。


最初の頃は勝手に16:9だと思い込んでデザインを作っていて「それサイズ違うよ」って言われて最初から作り直したことがあります(泣)
資料の用途や資料をうつす媒体(スマホ、PC、スクリーン、モニター)等によって適切なスライドサイズは異なるので、最初に必ず確認するようにしましょう。
ここから実践編です
スライドのサイズの確認が終わったらいよいよ『実践編』です。
今回ご紹介する実践ノウハウでは
特別なスキルは一才必要ありません。
PowerPointの基本的な操作が分かっていれば問題ないです。
ココさえ抑えれば非デザイナーでもクオリティ高く見やすいプロ並みの資料を作ることが出来ますので1つずつ図を用いて解説していきます。
【余白編】整えるだけでプロっぽくなります
まずは『余白編』です。
おそらく余白は大事って聞いたことあるかなとは思います。
ですが、具体的に余白をどうやって活用すればいいのか?まで理解してる人は少ないと思います。
余白に関しては以下3つを意識してみてください。
- 整列
- グルーピング
- 文字間、行間
1つずつ解説していきます。
整列させよう
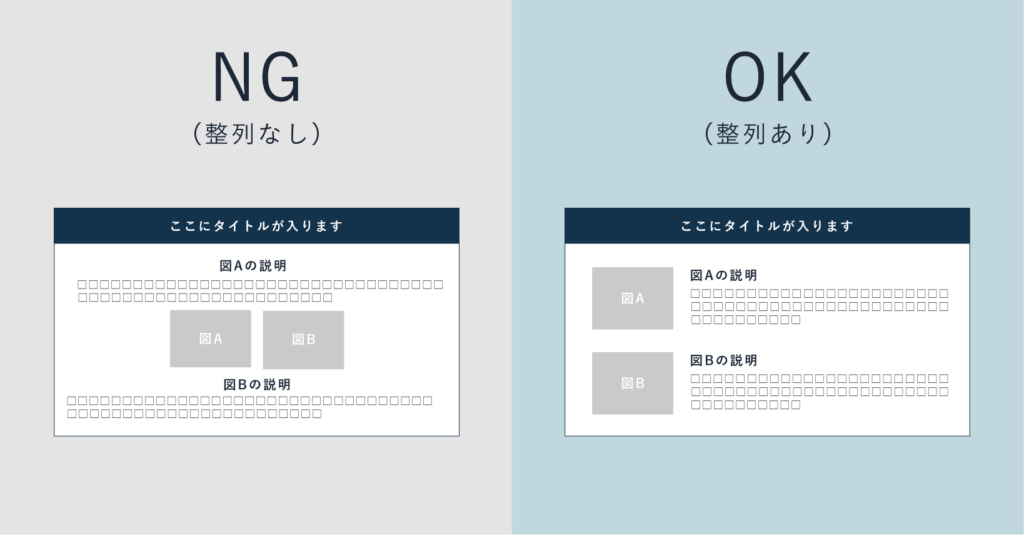
まずは『整列』です。
下の図をご覧ください。


どちらが見やすいか一目瞭然ですよね!
ただ、『整列』を活用出来ていない人を多く見かけます。
資料のリデザインをご依頼いただくことがあるのですが、元の資料を見るとこの整列ができていないパターンが結構多いです。
それだけで一気に素人っぽさが出ちゃうのでしっかり整列を活用していきましょう。
基本的には『左揃え』で大丈夫です。
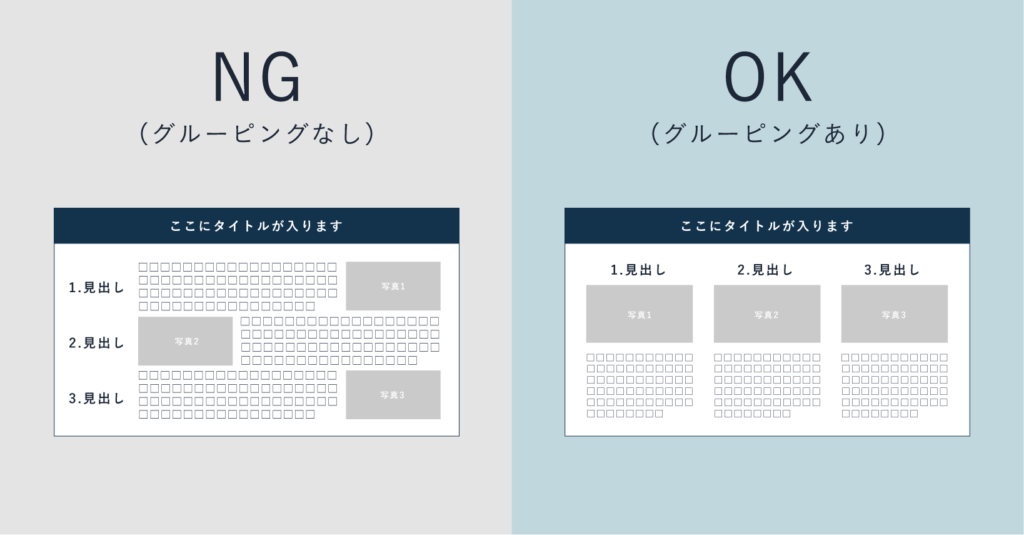
グルーピングしよう
次は『グルーピング』です。
聞き慣れない言葉かと思いますが簡単に言うと
関連のある情報をグループに分けてパッと見でわかるようにする
イメージしやすいように図を用意しました。

グルーピングしてる状態としてない状態の比較です。
グルーピングって言葉だけ聞くと難しく聞こえますがとても簡単です。
関係がある情報を近づけるだけです。
情報をしっかり整理して見やすい資料にしていきましょう。
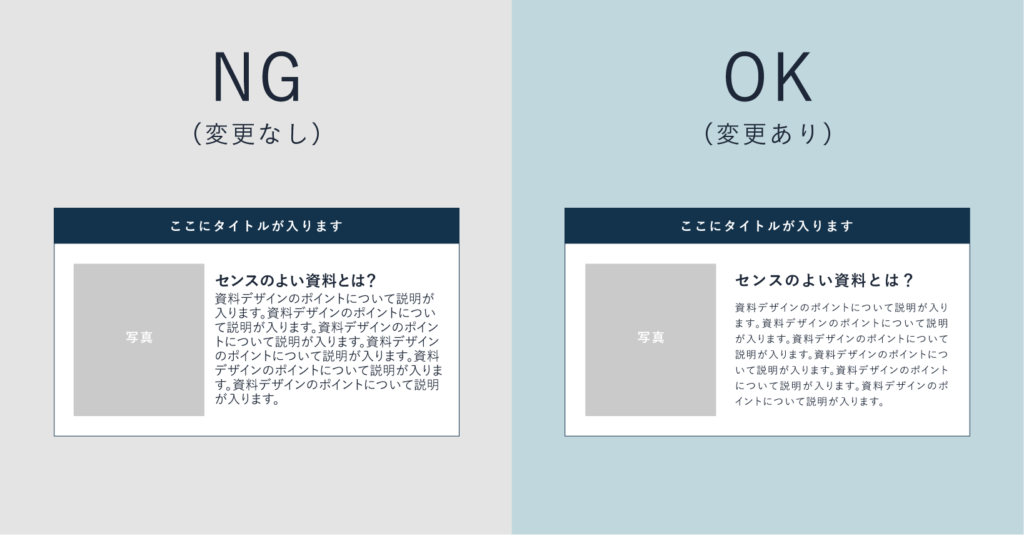
文字間・行間を変更しよう
文字間・行間と文字だけ見てもイメージしずらいと思うのでこちらも図を用意しました。


どうでしょう?右の方が文章がすっきりしていて読みやすくないですか?
何も調整していない状態だと文字が詰まって読みにくいので余白を作って見やすくしましょう。
行間1.1、文字間1.1で覚えておいてもらえたら間違いないです。
(注)Googleスライドの場合は文字間は変えれません。
文字間、行間を1.1に調整するだけで文字が見やすくなりますので是非ご活用ください。
【配色編】誰でも簡単にプロの配色を作る方法
余白を整えましたら次は『配色編』です。

配色って難しいですよね、、
最初から使用する色が決められていたら楽ですが多くの場合、決まっていないパターンが多いかと思います。
正直、他が完璧でもこの配色1つで全てが台無しになってしまいます。
ただ、色の法則等を勉強し始めるとキリがないです、、
なので今回は誰でも簡単にプロの配色がたった5秒で作れる裏技をご紹介します。

怪しいですが本当に簡単です笑
その方法とは、、
配色が作れるサイトを使用することです。
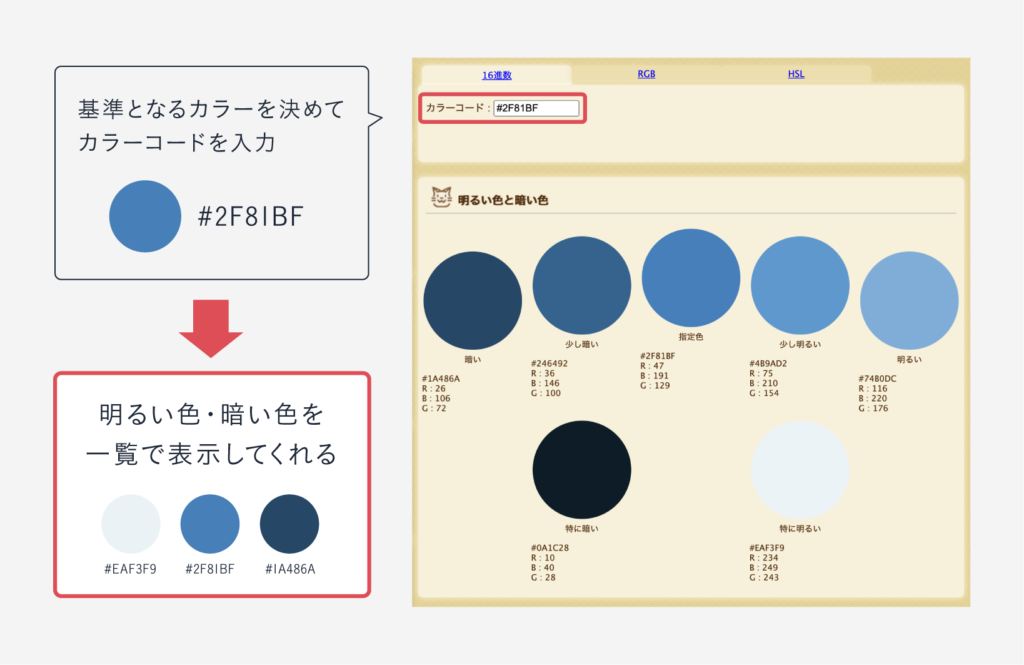
そして、私も普段使用しているオススメのサイトが『PEKO STEP』という指定した色の明るい色・暗い色を作成するツールです。

指定した色の明るい色・暗い色の一覧を作成するツール – PEKO STEP
実際の使用例がこちらです!

このような感じで1つ色を決めたら、ボタン1つで配色を作ってくれます。
そしてあと1つ覚えておいて欲しいことがあります。
それは、、
大前提デザイナーじゃない人ほど色は少ない方がいいです。
色が多いと見づらい上に何が重要か伝わりずらく、残念な資料になってしまいます。
なので、目安3色前後にしましょう。

先ほどのグルーピングに通づる部分になりますが、グループ分けした際に枠を使用することでより見やすくまとまりが出ます。
配色ツールを使用して出てきた一番明るい色で枠を作るのがオススメです。
【文字編】フォントはこれ1択で間違いなし
初心者の方はフォント選びはこの1択で問題ないです。
日本語=游ゴシック
数字・英文=Arial
正直フォントは文字間・行間を『1.1』に設定して游ゴシックにしてあげるだけでプロっぽくなります。
数字や英文は「Arial」がオススメです。
WindowsのPCを使っている場合に「メイリオ」で資料作成をする方が多くいますが、それだとMacBookのPCで同様の資料を開いた場合に別のフォントに置き換わってしまいます。
「游ゴシック」であれば、WindowsでもMacBookでも使うことができるのでオススメです。
※太さは「Medium」と「Bold」の2つを使い分けるのがいいでしょう。
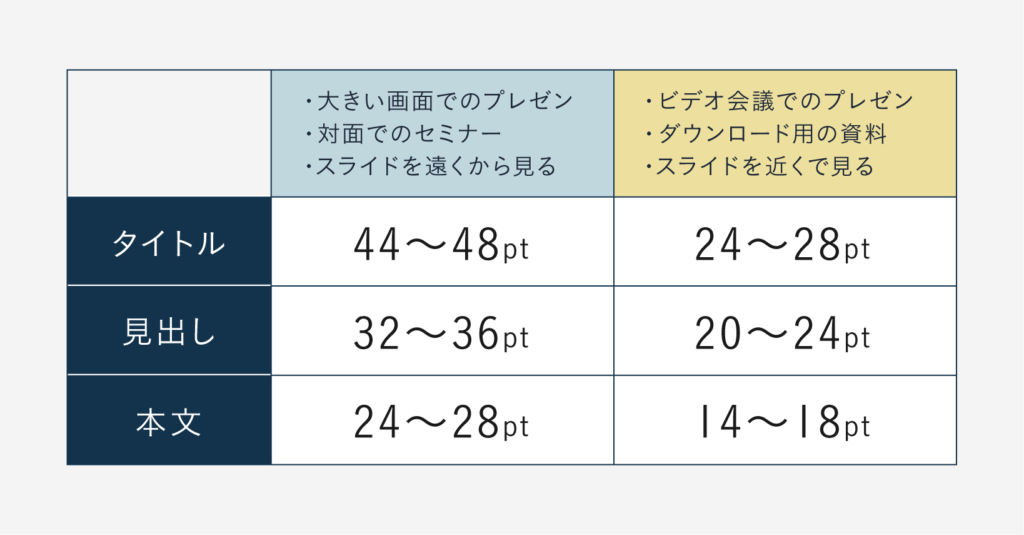
文字サイズは使用用途によって変えよう
次に悩みの多い『文字サイズ』です。
適正な文字サイズは
使用用途によって変えるが正解
ですが、分かりづらいと思いますので目安として表を作りました!

上記の表を参考に文字サイズを設定してみてください。
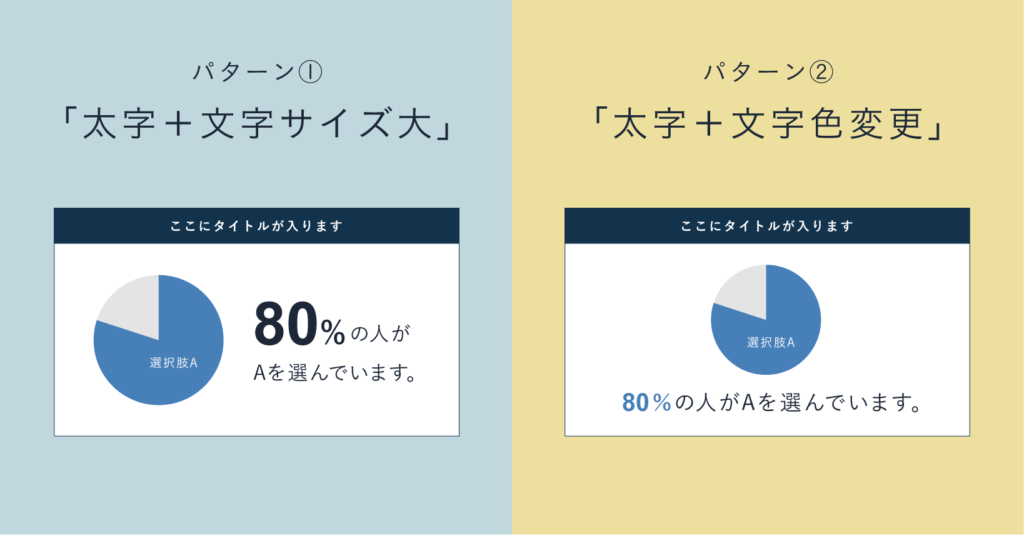
文字の強調
資料の中で「文字を目立たせて分かりやすくしたい」ということが多々出てくると思います。
その場合は以下の2パターンで強調するのがオススメです。

文字を大きくしたり色をつけて目立たせることで、資料にメリハリも出てくるので是非ご活用ください。
以上が【文字編】でした。
【装飾編】あくまで目的は伝わる資料
最後に『装飾編』です。
よく初心者の方で資料をおしゃれにしようと装飾(あしらい)を沢山付けたデザインを見かけますが
伝えるのが目的なので意味を持たない装飾は不要です
装飾の目的は資料の内容が視覚的に分かりやすいようにする為です。
例えば文字だけよりも写真やイラストを付けて見せてあげた方が分かりやすいですよね。

このように文字だけで伝わりづらい部分を写真、イラスト、アイコンを使用して見ている側がイメージしやすいように工夫してあげましょう。

ただ、装飾の素材選びって結構大変です、、
なので、今回私が普段使用している素材サイト(写真・イラスト・アイコン)を一覧をPDFにまとめました!
受け取って素材を探す手間を省いてください。
→素材サイト一覧を受け取る
最後に
資料デザインのコツをお伝えしてきましたが、「とはいえ、やっぱり時間がかかりそう…」「もっと見やすい資料を作りたいけど、自分では限界がある」と感じる方も多いのではないでしょうか。
デザインに時間を取られず、プロのデザイナーに任せたい方に向けて、私たちのサービスをご紹介させてください。

定額制デザインサービス「ITAKU」
資料デザインはもちろん、プレゼン資料やチラシなど、必要な時に必要なだけ相談できるサービスです。修正回数も気にせず、理想の資料が作れます。
※無料相談を実施中です
→30分の無料相談に申し込む
